www.github.com을 브라우저에 입력하고 엔터를 쳤을 때, 네트워크 상 어떤 일이 일어나는가?

- 캐싱, DNS, 라우팅, ARP, 초기연결을 거쳐 컨텐츠를 다운받게 되고 이 후 브라우저 렌더링 과정을 거쳐 깃허브 화면이 나타나게 된다.
- “캡슐화”, “비캡슐화” 과정을 거쳐서 이뤄지게 된다.
Web Cache
사용자가 같은 웹 페이지를 여러 번 요청할 경우, 브라우저는 이미 다운로드한 자원을 다시 서버에서 다운로드하지 않고 캐시된 자원을 사용하여 웹 페이지를 보여준다.
- 페이지 로딩 속도가 빨라지고, 네트워크 대역폭을 절약할 수 있다.
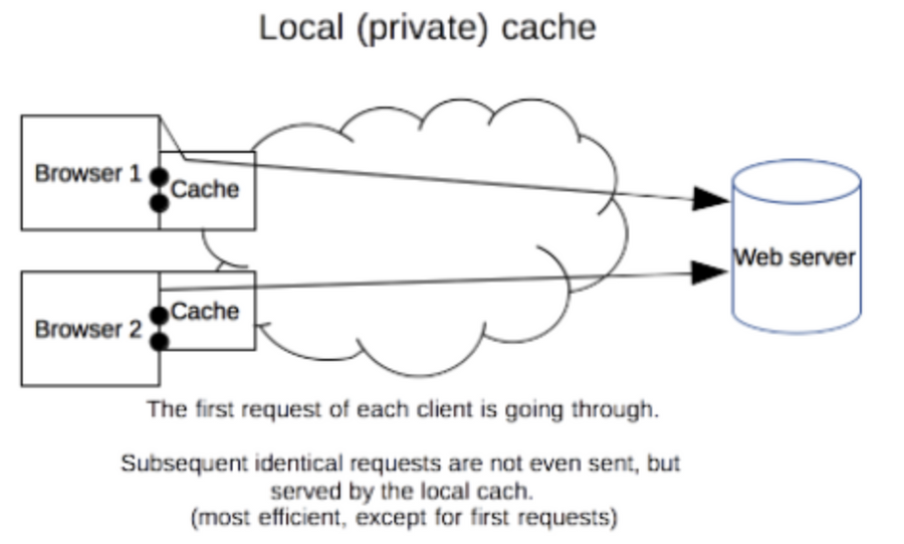
1. Browser Cache(사설 브라우저 캐시)

- 클라이언트 로컬 컴퓨터에 저장되는 캐싱 방식이다.
- 방문한 웹 페이지의 이미지, 스크립트, 스타일 시트 등의 자원들을 저장하여 캐싱역할을 한다.
- 한 개인에 한정되어 있어 자원을 공유하지않는다.
- 캐시가 쌓여서 로컬 디스크 공간을 많이 차지할 수 있어 개인이 삭제할 수 있다.
- “뒤로 가기”에 많이 사용된다.
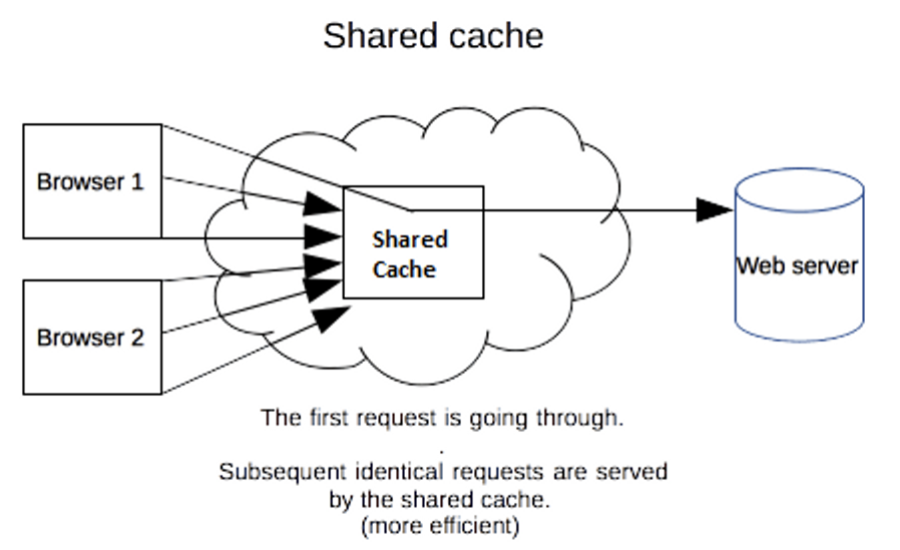
2. Proxy Cache(프록시 캐시)

- 클라이언트와 서버 사이에 위치한 네트워크 상(프록시 서버)에서 동작하는 캐시이다.
- 클라이언트의 요청을 대신 받아 서버로 전달한다.
- 서버의 응답을 클라이언트에게 전달한다.
- 동일한 요청이 올 시 캐시 데이터를 반환한다.
- 다수의 웹 브라우저가 공유하여 사용할 수 있다.
- CDN(Content Delivery Network)은 프록시 캐시에 해당한다.
DNS(Domain Name System)
브라우저는 DNS 서버를 통해 도메인 주소에 해당하는 IP주소를 받는다.
- 캐시를 먼저 확인한 후 Cache Miss가 발생하면 DNS 서버에 접근한다.
- 일반적으로 UDP를 사용한다.
💡 Domain(도메인) 주소 : IP주소를 다른 이름(닉네임)으로 바꾼 주소
💡 DNS 상세 내용은 추후 업로드 예정
라우팅(Routing)
DNS에서 받은 IP주소를 기반으로 해당 목적지까지 라우팅 테이블, 서브네트워크 등을 거쳐 찾아가는 과정이다.
- hop by hop 통신이라고 부르기도 한다.
- hop(홉) : ‘건너뛰는 모습’이라는 뜻을 가진다.
💡 자세한 라우팅 과정, 알고리즘은 추후에 업로드 예정
ARP(Address Resolution Protocol)
라우팅을 통해 찾은 IP(논리 주소)를 바탕으로 ARP를 통해 서버의 MAC 주소(물리 주소)를 찾는다.
모든 장치는 MAC 주소를 가지고 있다.
전송의 마지막 과정은 IP주소가 아닌, MAC 주소를 통해 이루어진다.
ARP는 IP 주소를 바탕으로 MAC 주소를 찾는 프로토콜을 말한다.
- ARP Request - ARP Reply 단계를 거친다.
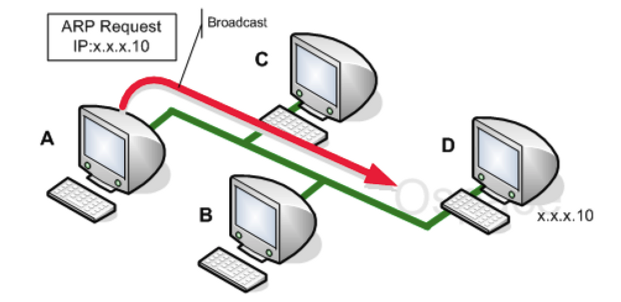
ARP Request

- A(송신자)가 목적지 IP Address를 지정해 BroadCast 방식으로 패킷을 보낸다.
- D(IP Address에 해당하는 컴퓨터)에게 MAC 주소를 요청한다.
- 응답이 오기 전까지 D가 해당하는 컴퓨터인지 모르는 상태다.
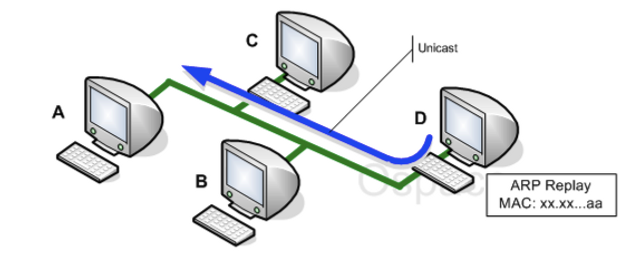
ARP Reply

- D(목적지 IP에 해당하는 컴퓨터)는 패킷을 수신 후 자신의 MAC 주소를 A에게 전송한다.
- Unicast 방식을 사용한다.
- A는 받은 MAC 주소를 자신의 ARP 테이블에 저장한다.
- 이후 ARP 테이블의 물리 주소를 이용하여 데이터를 전송한다.
초기 연결
TCP 3-Way Handshake, SSL, TLS 연결 등을 통해 연결을 설정한다.
💡 TCP 3-Way Handshake와 SSL, TLS는 추후 업로드 예정
💡 TCP 3-Way Handshake는 업로드 완료
💡 SSL, TLS 연결은 업로드 예정
콘텐츠 다운로드
연결 후 브라우저는 서버에게 HTTP 요청을 보낸다.
- HTTP 메소드와 요청 URI, HTTP 버전을 포함한다.
- 브라우저로부터 요청을 받으면,웹서버는 페이지의 로직이나 데이터베이스(DB)의 연동을 위해 WAS에게 이들의 처리를 요청한다.
- WAS는 이 요청을 받아 동적인 페이지처리를 담당하고, DB에서 필요한 데이터 정보를 받아서 파일을 생성한다.
- 작업처리 결과를 웹서버로 전송하고, 웹서버는 브라우저에게 리소스(컨텐츠)를 전송한다.
💡 WAS는 사용자의 컴퓨터나 장치에 웹어플리케이션을 수행해주는 미들웨어를 말한다.
💡Web Server/WAS 에 대한 추가 설명은 하단의 질문을 참고하길 바란다.
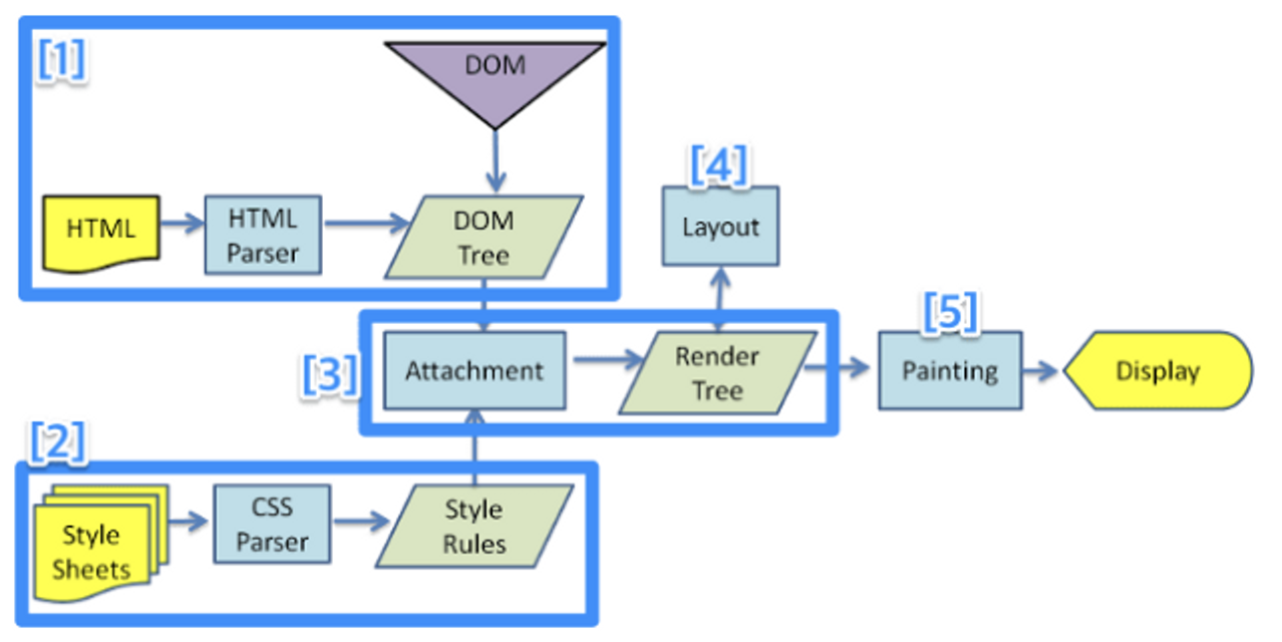
브라우저 렌더링
HTML, CSS, JS, 이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 보여주는 작업을 말한다.
- 브라우저 렌더링은 브라우저마다 방식이 다르다. (크롬 기준으로 설명)
- Rendering Engine에 의해 동작한다.

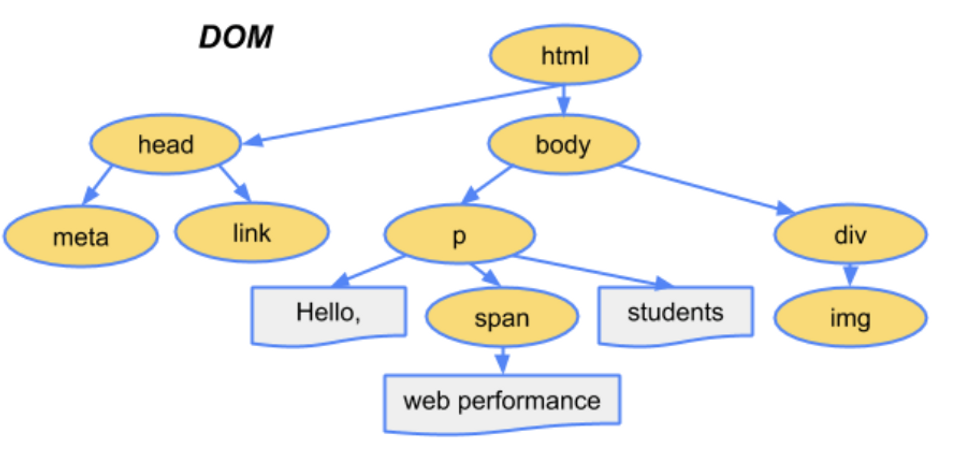
1. DOM(Document Object Model) Tree 생성

- 어휘와 구문을 분석하여 HTML 문서를 파싱하고, 파싱 트리를 생성한다.
- Parsing : 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것
- 파싱 트리를 기반으로 DOM 요소와 속성 노드를 가지는 DOM 트리를 생성한다.
2. CSSOM(CSS Object Model) Tree 생성

- 어휘와 구문을 분석하여 CSS 문서를 파싱한다.
- CSSOM 트리를 생성한다.
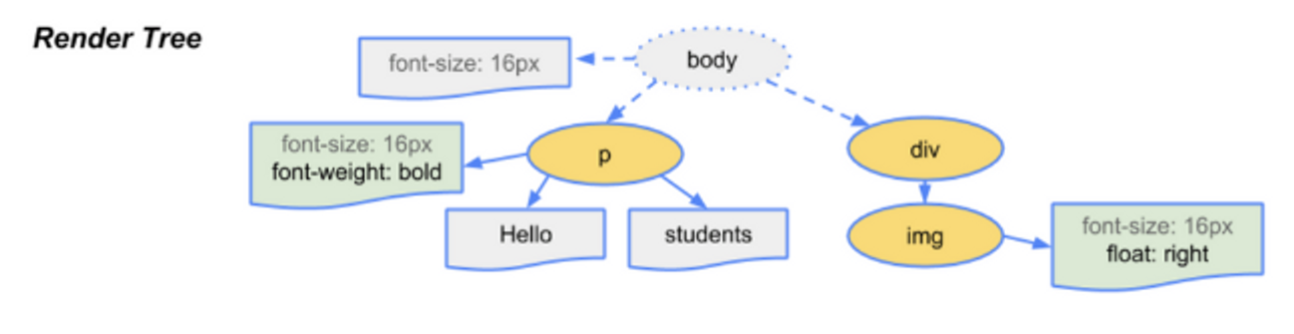
3. Render Tree(DOM+CSSOM) 생성

- 1, 2단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜 Render Tree를 구성한다.
4. Layout
Layout 단계에서는 Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산한다.
- 루트부터 노드를 순회하면서 노드의 정확한 크기와 위치를 계산하고 Render Layout을 생성한다.
- 만약 크기 값을 %로 지정하였다면, Layout 단계에서 % 값을 계산해서 픽셀 단위로 변환한다.
5. Paint
Paint 단계에서는 Layout을 이용해 요소의 색상,배경, 글꼴 등을 고려하여 화면상의 실제 픽셀로 변환한다.
- 이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리된다.
- 스타일이 복잡할수록 Paint 시간이 늘어난다.
- 예를 들어, 단색 배경의 경우 시간과 작업이 적게 필요하지만, 그림자 효과는 시간과 작업이 더 많이 필요하다.
6. Composite
Composite 단계에서는 Paint 단계에서 생성된 레이어들을 합성하여 하나의 이미지로 렌더링한다.
실제 화면으로 출력한다.
캡슐화 & 비캡슐화
데이터 송신과 수신 과정에서 캡슐화와 비캡슐화가 일어난다.

- 데이터를 송신할 때 여러 네트워크 Layer를 거치면서 캡슐화된다.
- 각 Layer에서 헤더 필드가 추가 된다.
- 데이터를 수신할 때 여러 네트워크 Layer를 거치면서 비캡슐화된다.
- 각 Layer에서 헤더 필드를 해석하며 데이터를 추출한다.
자세한 내용은 https://hojunking.tistory.com/112 참고
질문
Q. Web Server와 Web Application Server의 차이에 대해 설명해 주세요.
Web Server
Web Server의 개념
- 하드웨어 측면
- Web Server가 설치되어 있는 컴퓨터
- 소프트웨어 측면
- 정적인 컨텐츠( .html, .jpeg, .css 등)을 제공하는 컴퓨터 프로그램
Web Server의 기능
- HTTP 프로토콜을 기반으로 하여 클라이언트의 요청을 서비스하는 기능을 담당한다.
- 기능 1
- 정적인 컨텐츠를 제공한다.
- WAS를 거치지않고 바로 자원을 제공한다.
- 기능 2
- 동적인 컨텐츠 제공을 위한 요청을 전달한다.
- 요청을 WAS에 보내고, WAS가 처리한 결과를 Client에게 전달(응답)한다.
- 클라이언트는 일반적으로 웹 브라우저를 말한다.
예시
- Apache Server, Nginx 등
WAS(Web Application Server)
WAS의 개념
DB 조회나 다양한 로직 처리를 요구하는 동적인 컨텐츠를 제공하기 위해 만들어진 Application Server를 말한다.
- HTTP를 통해 컴퓨터나 장치에 애플리케이션을 수행해주는 미들웨어(소프트웨어 엔진)이다.
- “웹 컨테이너(Web Container)” 혹은 “서블릿 컨테이너(Servlet Container)”라고도 불린다.
- Container란 JSP, Servlet을 실행시킬 수 있는 소프트웨어를 말한다.
- 즉, WAS는 JSP, Servlet 구동 환경을 제공한다.
WAS의 역할
- Web Server 기능들을 구조적으로 분리하여 처리하고자하는 목적으로 제시되었다.
- 분산 트랜잭션, 보안, 메시징, 쓰레드 처리 등의 기능을 처리하는 분산 환경에서 사용된다.
- 주로 DB 서버와 같이 수행된다.
WAS의 주요 기능
- 프로그램 실행 환경과 DB 접속 기능 제공
- 여러 개의 트랜잭션(논리적인 작업 단위) 관리 기능
- 업무를 처리하는 비즈니스 로직 수행
WAS의 예
- Tomcat, JBoss, Jeus, Web Sphere 등
Web Server가 필요한 이유?
- 클라이언트(웹 브라우저)에 이미지 파일(정적 컨텐츠)을 보내는 과정을 생각해보자.
- 이미지 파일과 같은 정적인 파일들은 웹 문서(HTML 문서)가 클라이언트로 보내질 때 함께 가는 것이 아니다.
- 클라이언트는 HTML 문서를 먼저 받고 그에 맞게 필요한 이미지 파일들을 다시 서버로 요청하면 그때서야 이미지 파일을 받아온다.
- Web Server를 통해 정적인 파일들을 Application Server까지 가지 않고 앞단에서 빠르게 보내줄 수 있다.
- 따라서 Web Server에서는 정적 컨텐츠만 처리하도록 기능을 분배하여 서버의 부담을 줄일 수 있다.
WAS가 필요한 이유?
- 웹 페이지는 정적 컨텐츠와 동적 컨텐츠가 모두 존재한다.
- 사용자의 요청에 맞게 적절한 동적 컨텐츠를 만들어서 제공해야 한다.
- 이때, Web Server만을 이용한다면 사용자가 원하는 요청에 대한 결과값을 모두 미리 만들어 놓고 서비스를 해야 한다.
- 하지만 이렇게 수행하기에는 자원이 절대적으로 부족하다.
- 따라서 WAS를 통해 요청에 맞는 데이터를 DB에서 가져와서 비즈니스 로직에 맞게 그때 그때 결과를 만들어서 제공함으로써 자원을 효율적으로 사용할 수 있다.
그렇다면 WAS가 Web Server의 기능도 모두 수행하면 되지 않을까?
- 기능을 분리하여 서버 부하 방지
- WAS는 DB 조회나 다양한 로직을 처리하느라 바쁘기 때문에 단순한 정적 컨텐츠는 Web Server에서 빠르게 클라이언트에 제공하는 것이 좋다.
- WAS는 기본적으로 동적 컨텐츠를 제공하기 위해 존재하는 서버이다.
- 만약 정적 컨텐츠 요청까지 WAS가 처리한다면 정적 데이터 처리로 인해 부하가 커지게 되고, 동적 컨텐츠의 처리가 지연됨에 따라 수행 속도가 느려진다.
- 즉, 이로 인해 페이지 노출 시간이 늘어나게 될 것이다.
- 물리적으로 분리하여 보안 강화
- SSL에 대한 암복호화 처리에 Web Server를 사용
- 여러 대의 WAS를 연결 가능
- Load Balancing을 위해서 Web Server를 사용
- fail over(장애 극복), fail back 처리에 유리
- 특히 대용량 웹 어플리케이션의 경우(여러 개의 서버 사용) Web Server와 WAS를 분리하여 무중단 운영을 위한 장애 극복에 쉽게 대응할 수 있다.
- 예를 들어, 앞 단의 Web Server에서 오류가 발생한 WAS를 이용하지 못하도록 한 후 WAS를 재시작함으로써 사용자는 오류를 느끼지 못하고 이용할 수 있다.
- 여러 웹 어플리케이션 서비스 가능
- 예를 들어, 하나의 서버에서 PHP Application과 Java Application을 함께 사용하는 경우
- 기타
- 접근 허용 IP 관리, 2대 이상의 서버에서의 세션 관리 등도 Web Server에서 처리하면 효율적이다.
즉, 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성 을 위해 Web Server와 WAS를 분리한다.
Web Server를 WAS 앞에 두고 필요한 WAS들을 Web Server에 플러그인 형태로 설정하면 더욱 효율적인 분산 처리가 가능하다.
참고
웹 브라우저에 URL 입력하면 일어나는 일 - 인프라 위주
[CS전공지식면접] www.naver.com을 주소창에 치면 어떻게 될까요?
[CS전공지식면접] www.naver.com을 주소창에 치면 어떻게 될까요?
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
[Web] Web Server와 WAS의 차이와 웹 서비스 구조 - Heee's Development Blog
'www.google.com'을 주소창에서 입력하면 일어나는 일
'Computer Science > Computer Network' 카테고리의 다른 글
| URI, URL, URN (0) | 2023.04.13 |
|---|---|
| HTTP 상태 코드 (0) | 2023.04.06 |
| DHCP (0) | 2023.04.04 |
| IP(IPv4, IPv6), NAT (0) | 2023.04.03 |
| OSI 7 계층 (0) | 2023.04.03 |
